CASE STUDIES Customer Driven Product Design
AT&T eCommerce Transformation
AT&T’s B2B eCommerce site is a multi-billion dollar eSales and eService platform. The shop and learn experience allows customers to review and educate themselves on AT&T’s latest B2B products and services. The customer personas range from small business owners to multi-billion dollar enterprises and government agencies. These customers seek an informative, intuitive and effortless digital experience when making bulk purchases, setting up omni-channel solutions, and migrating to cloud-based services.
The Challenge
The 9-month waterfall development cycles are costly due to a legacy framework.
The UI lacks consistency across work streams due to a non-existent design system.
User drop-off rate in the buy flow is >80%.
The shopping experience from the product landing page to checkout is 18 pages long.
>60% of users who completed their transaction resort to using the global search functionality to find their desired product or service.
Every month thousands of customers call AT&T’s Customer Service to complete their transaction costing AT&T an average $12 per call.
The Solution
A redesign of the shop and learn layer of the wireless and wireline portfolio that scales, increases online transactions and improves customer satisfaction.
Redesign of the information architecture and taxonomy with intuitive goal-based user flows.
Implement human-centered design strategies and tactics to develop personas, user goals, process gaps, and business focused KPIs.
Develop a robust design system that provides digital brand unity across all work streams.
Introduce a modular design approach of content delivery to increase design and development production.
The Approach
Observation Through Usability Studies
We synthesized qualitative and quantitative data from surveys and site analytics to insights from usability testing and observations.
Affinity Mapping
Sorting the data to identify themes among the qualitative and quantitative insights helped articulate the key themes that emerged from the research.
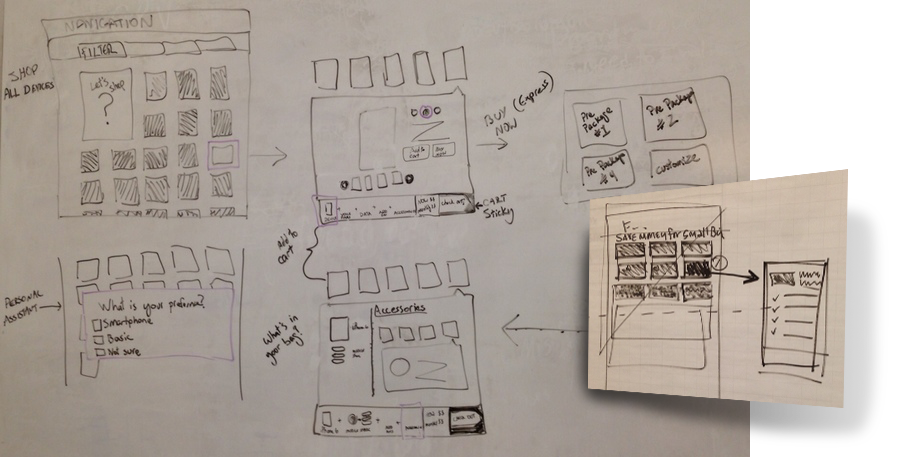
Reimagining eCommerce Through Ideation
Brainstorming and Whiteboard Sessions with co-creators
Strategic whiteboard sessions were constant during the design process to identify the best user buy flows. Marty led discussions around the “Magic Triangle” in context of eCommerce. Users tend to focus on the top left quadrant of a product page. This proven tactic enabled strategic placements of iconic products.
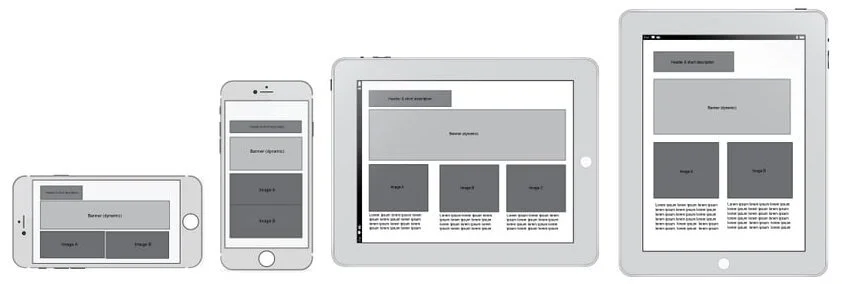
Responsive Design - Defining the Grid
The design system requires a grid system that supports multi-viewports. Using mobile first best practices I prioritized the content to drive user needs in the Shop and Learn experience.
The Outcome - A $17B eCommerce Platform
Team Makeup
Marty’s Role
Senior UX Leader managing the day-to-day planning and execution of the project.
Concepting, and designing user flows of the B2B Bundles.
Facilitate brainstorming sessions, coaching direct reports, individual contributor/designer when applicable.
Partner with stakeholders including PMO, Product Management, Marketing and Development evangelizing customer-first business and technical requirements.
Provide consultative guidance to senior leadership with weekly, and quarterly governance presentations.
2 Senior UX Strategists
4 Information Architects
2 Interaction Designers
2 Content Strategist
1 UX Researcher
1 Visual Designer
Cultivate the value of user empathy by evangelizing human-centered design with stakeholders and product development teams to define business requirements.
Develop an understanding of user goals by conducting customer surveys, data analytic reviews, journey mapping, and usability observations.
Ideation through brainstorming sessions with key stakeholders and product development teams.
Rapid prototyping and testing with user groups to confirm hypotheses.
Discovery Methods
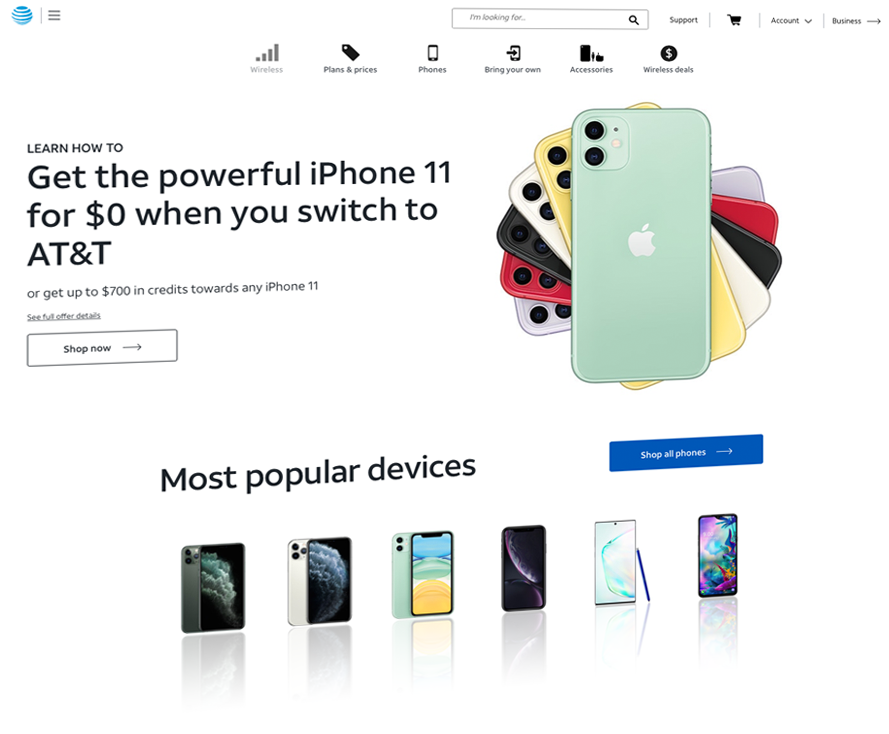
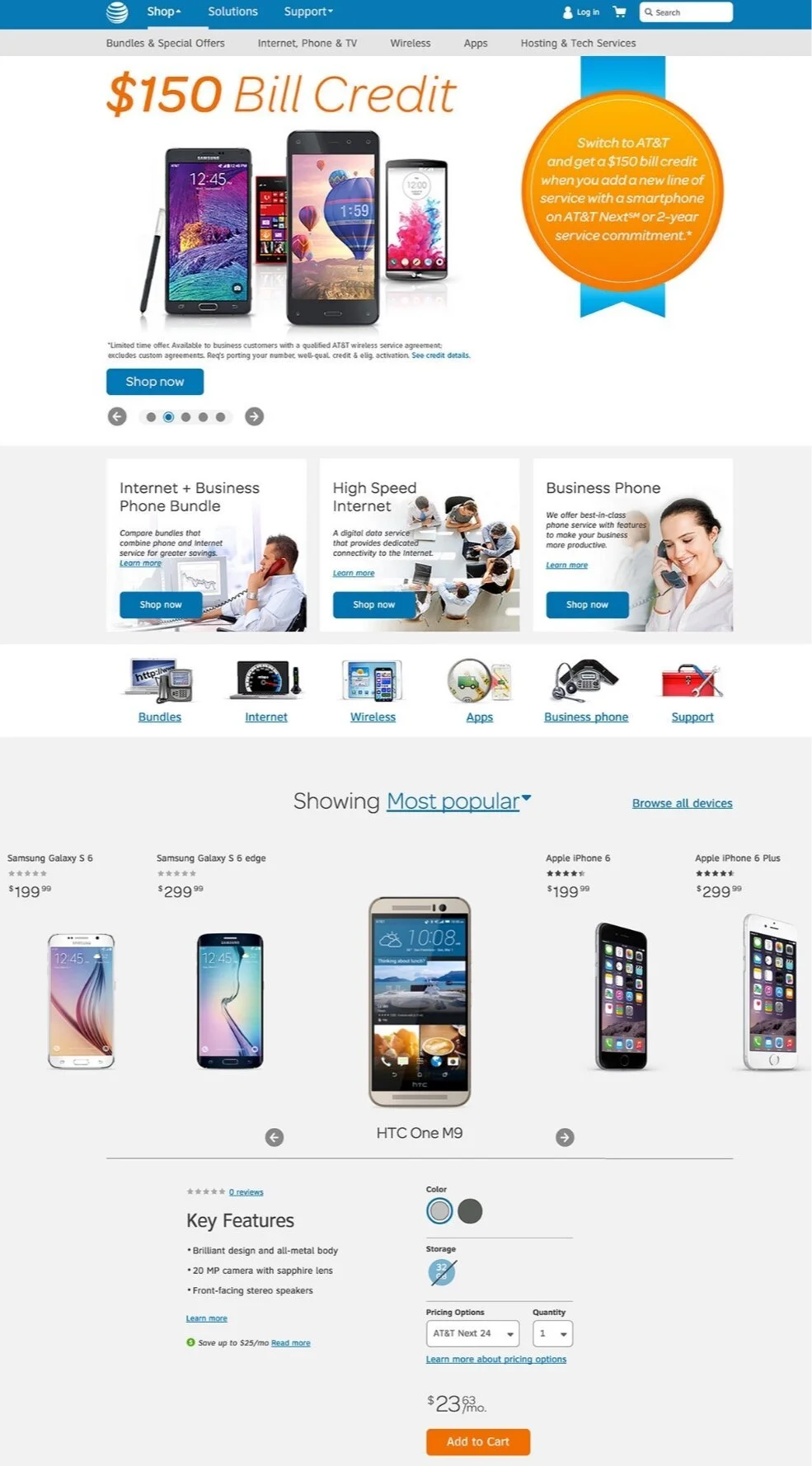
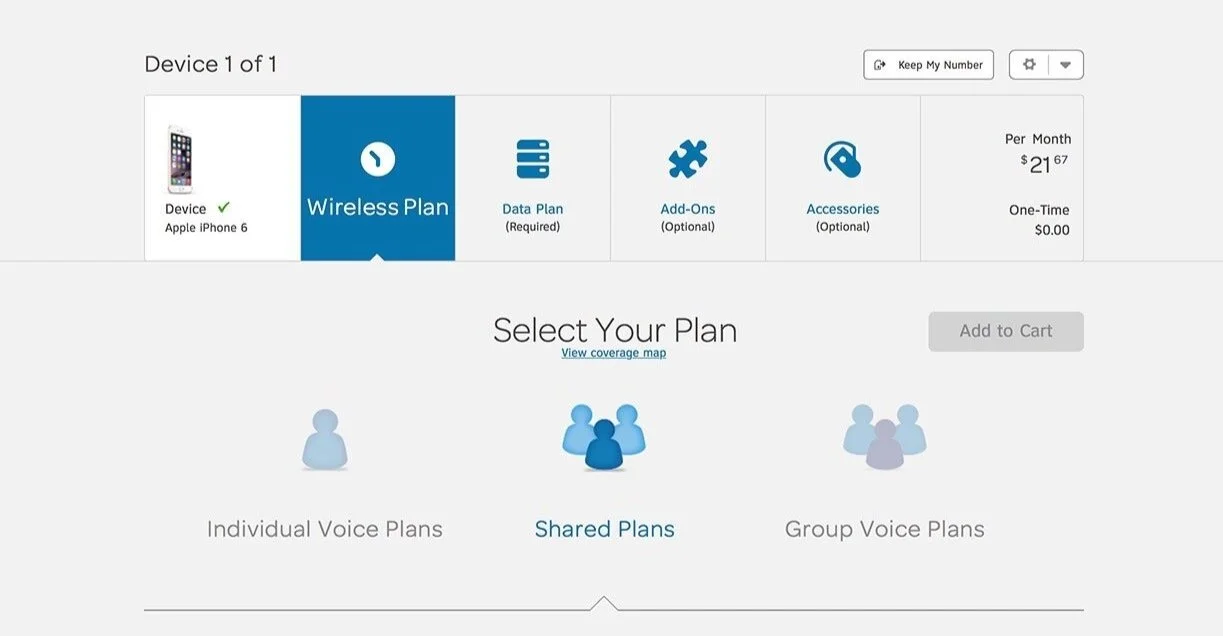
eCommerce Platform
Using modular design allows for templated designs and dynamic content that delivers 100s of different experiences based on the user’s actions. The responsive layout is fluid. The use of product imagery and less content provides a clean layout keeping customers on task.
Atomic Design Approach Supports A Modular Build
The modular design approach allowed product owners to pivot on their marketing strategies based on user data provided in real-time.
Innovative Approach to Solving Real Customer Pains
The new user flows capitalized on innovative solutioning to solve a major issue - user drop rate too high due to 18 page buy-flows. The redesigned 6 page buy flow includes products, features and accessories, services + data plans.
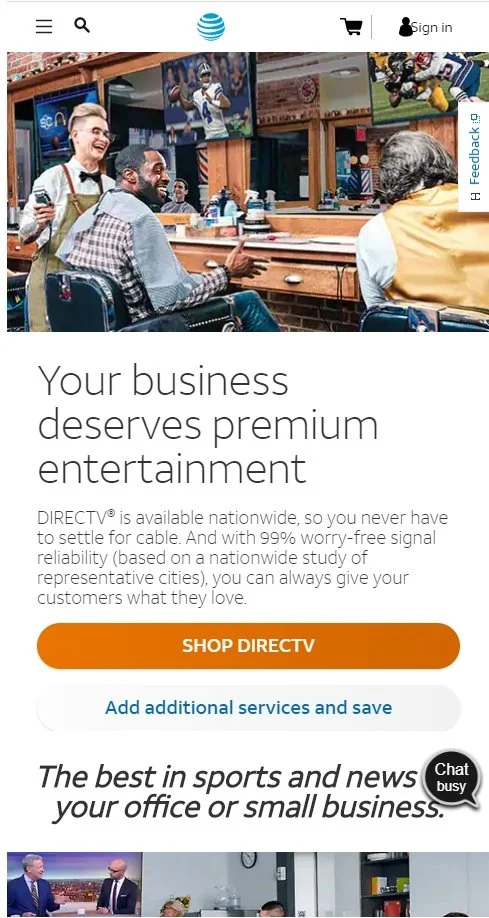
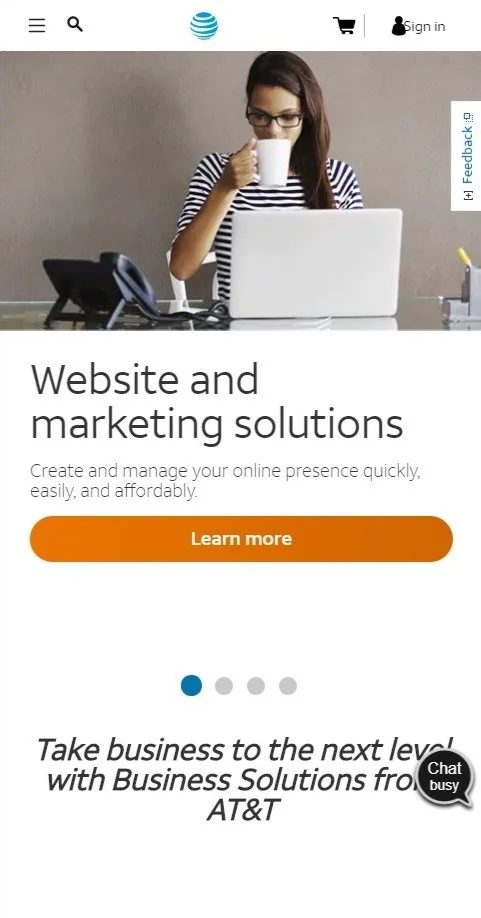
Responsive Design
More than 50% of the customs browse the shop and learn platform with their mobile device. A lot of care went into the content strategy and tooling of a highly impactful responsive experience.
The Results
>10% increase in iconic product sales month over month.
24 hour development cycles due to strategic oversight of data analytics, marketing operations transformation, and a robust modular platform.
Buy flow transaction increased by >15% the first month of launch.
>45% reduction of transactions being completed by AT&T Customer Service (call center).
With the adoption of 2-week Sprint cycles and weekly governance with key stakeholders the “Shop and Learn” feature enhancements are completed in weeks, not months.